I'm Michael Suodenjoki - a software engineer living in Kgs. Lyngby, north of Copenhagen, Denmark. This is my personal site containing my blog, photos, articles and main interests.
Updated 2011.01.23 15:37 +0100 |
Stretched background image in your MySpace profile
Sunday March 8th, 2009
Many people spends a lot of time customizing their MySpace profile. It can be a lot of fun. One of the recurring frequently asked questions is how to achieve a stretched background image on the profile. I've investigated this a bit and found a few solutions. None of them are unfortunately fully perfect, but they may perfect enough for you.
Note that the stretched background problem is not restricted to MySpace pages. It is a general problem for all web pages. There are no really good solution to this today (Spring 2009). We'll have to wait for CSS3 background-size property support. If you are yourself in full control of the webpage (which you aren't in MySpace profiles), then there are workarounds, see e.g. About.com.
All the following how to descriptions is assuming that you're using MySpace Profile 2.0.
Solution 1: Use a large background image
Use a background image which is large enough to fill up the entire background on most monitors.
Advantages
- Fairly Easy
Disadvantages
- You'll never never how large the viewers monitor is, so the image may not be big enough anyway. If you go for 1920x1200 you'll at least cover the current large widescreen monitors.
- Another problem is that you really want specific parts of the background to be visible, so ensure that these are on the top left area of the image.
- Because your resolution of the background image usually is quite large it cannot be hosted on many popular image hosting sites (this
includes myspace itself and e.g. flickr), because they have a maximum limit on resolution, usually about 1027x768. So you'll have to
host the image somewhere else where the resolution can be larger.
Make a Google search on "image hosting large size" to find hosting websites.
How to
- Upload a large enough background image (e.g. 1920x1200) on a image hosting site where large images is allowed.
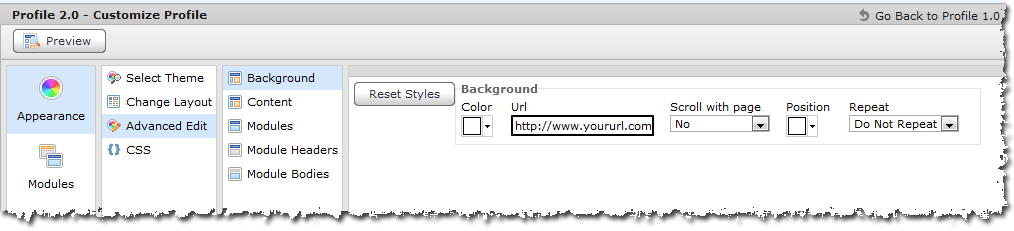
- In your MySpace profile activate the Profile > Customize Profile.
- Activate Appearance > Advanced Edit > Background.
- Enter the Url to the location of the hosted image, e.g. http://www.yoururl.com/images/myspacebg.jpg
- Ensure that Scroll with page is set to No and
- Repeat is set to Do not repeat.
- Activate the Preview button to view the result. If satisfied activate the Publish button.
Solution 2: Preliminary CSS3 support
Most browsers today (spring 2009) does not support the CSS3 background-size property. If they did all problems with stretched backgrounds would have been solved. However most browsers using the webkit engine does have preliminary support for the property. That covers e.g. the browsers Safari and Chrome.
Advantages
- Fairly easy
- Can use any image size, e.g. some of your own profile photos.
- Do proper resizing stretching on the background. But may not necessarily look good on an ultra wide monitor.
Disadvantages
- Does not work in Internet Explorer and in many other browsers. This covers the most widely used browsers, so it is a huge disadvantage.
How to
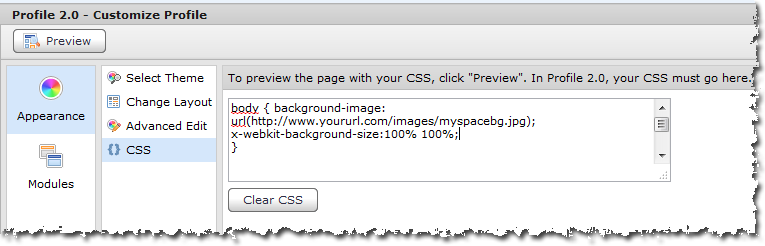
- In your MySpace profile activate the Profile > Customize Profile.
- Activate Appearance > CSS
- Enter the following CSS code - replace the url with the location of your image:
- Activate the Preview button to view the result. If satisfied activate the Publish button.
body
{
background-image:
url(http://www.yoururl.com/images/myspacebg.jpg);
x-webkit-background-size:100% 100%;
}
Solution 3: Inject Img element
The last solution, which again is not perfect, is about injecting an HTML Img element into your profile and then control its position on the page to fit the browser window.
Advantages
- Can work with any image resolution size, e.g. an image from your MySpace profile albums.
Disadvantages
- The image scrolls with the page, so that background is not fixed. This is a huge disadvantage.
- A bit complex to introduce into your profile.
How to
- In your MySpace profile activate Profile > Edit Profile
- On the Edit Profile page activate About Me.
- In the About Me section enter the following HTML codes to inject the Img element which refer to your background image. The src attribute should refer the the image.
<img id="back" width="100%"
src="http://www.yoururl.com/images/myspacebg.jpg"/>
- Activate Save Changes button to save your changes.
- Activate Profile > Customize Profile
- Activate Appearance > CSS
- Enter (add) the following CSS code - which essentially will position the injected image (identified by id="back") to fit into background as stretched:
- Activate the Preview button to view the result. If satisfied activate the Publish button.
#back
{
width: 100%;
height: 100%;
left: 0px;
top: 0px;
position: absolute;
z-index: -1;
}