I'm Michael Suodenjoki - a software engineer living in Kgs. Lyngby, north of Copenhagen, Denmark. This is my personal site containing my blog, photos, articles and main interests.
Updated 2011.01.23 15:37 +0100 |
Photo Caption - Direct from EXIF Image Data
Monday, December 29th, 2008
I finally got the time to look at the JavaScript-based (AJAX/XHR) method (discovered back in may 2008) for extracting EXIF data from images and programmatically (automatically) use this in the image caption.
What I've been looking for is a way to minimize the work to prepare decent captions to the many photos that I've sharing on my website. As I wrote in my article Auto Captions in Photos I hate typing the same thing more than once. This principles naturally extends to the actual camera data settings available direct from the digital camera. Why should I type these again when they are already embedded in the digital file? Furthermore presenting information such as camera model, focal length, exposure time, f-number, ISO setting, etc. helps fellow photographers to recognize the technique and equipment used.
To illustrate I've prepared a recent photo in Photoshop and saved it so that EXIF data is preserved. I've then integrated Jacob Seidelins two JavaScript files exif.js and binaryajax.js into my own imgcaption.js so that the EXIF data is added automatically at the lower right of the photo.

You should observe that when the photo is loaded, it is actually reloaded using XHR and the EXIF data is extracted. The preferred EXIF data is then used in the lower-right caption of the photo. So the caption is added with a slight delay.
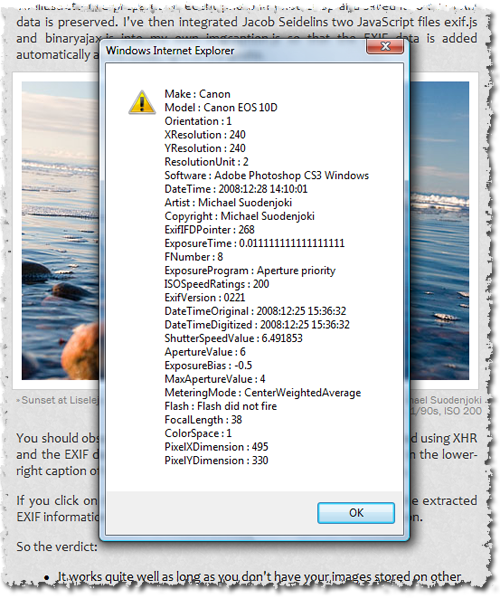
If you click on the photo you'll be presented with a dialog with all the extracted EXIF information in the photo. This is using Jacob's EXIF.pretty() function.

So the verdict:
- It works quite well as long as you don't have your images stored on other domains that your own (the one you're website is hosted on) due to the XHR cross-domain scripting security precautions. This means for example that it is hard to test a webpage locally just previewing locally (file or in localhost).
- Another annoying thing is that it does not (currently at least) extract the used camera lens as this is not part of the EXIF standard. Each camera manufacturer do provide additional data, but whether these can be extracted in a similar fashion I'm not sure about. This is something to investigate.
- Also because I'm using Photoshop I'll have to change my normal workflow to preserve the EXIF data. I'm used to using the Save for Web command but this strips all EXIF data, so I'll have to change to using the Save As command instead. A bit annoying. It would be nice if Photoshop had a bit more options on this matter, e.g. allowing me to choose which meta data that should be embedded together with my exported image file.
Whether I will integrate this functionality for all my photos on this website is something I definitely will consider.
More:
- Extract EXIF Information with JavaScript - 2008-05-27.
- Article: Auto Captions in Photos - Using JavaScript to add image caption from Alt attribute - 2007-05
